Hello Technology
ডাউনলোড সফট লিঙ্ক
আস্-সালামু আলায়কুম,
Hello Tech BD এর পক্ষ থেকে
Basic HTML ১ম পর্বে স্বগতম,
HTML: Hyper Text Markup Language.
### লেখা কপি করতে পারবে কিন্তু নিজের নামে পেষ্ট করতে পারবে না #####
আমি তোমাদের নিয়মি ভাবে টিউন করব, যারা শিখতে চা্ও তারা যোগ দাও আমাদের সাখে,
অল্প সময়ে আশা করি তোমাদের শিখাতে পারব।
যদি তোমরা কোন বিষয় না বুঝ তাহলে কমেন্টে প্রশ্ন করবে।
১ম ধাপ
======
প্রথমে তোমার কাম্পিউটারের কিছু কনফিগারেশন পরিবর্তন করতে হবে,
Start Menu>Control Panel>Appearance & Particularization>Folder Option>View=>
Hide Extensions for known file type এর টিক চিহ্ন উঠিয়ে দিতে হবে, তারপর Ok,
২য় ধাপ
======
মাউস এর
Right Button>New>New Text Document.txt ======
.txt এখানে Extension,
আমারা যেহেতু HTML শিখব তাহলে HTML এর Extension হল
.html
আমরা
New Text Document.txt কে যে কোন নামে Rename করব, আমি করলাম
index.html
বি:দ্র: অবশ্যয় শেষে .html কথাটা লেখতে হবে আর সকল প্রগ্রাম এর অংশ লিখতে হবে small letter.
৩য় ধাপ
======
তাহলে এবার তোমার কম্পিউটার প্রগ্রাম করার জন্য সম্পূর্ন প্রস্তুত নই, যদিও লেখতে পাড়,
একটা সফট হলে কেমন হয়? তাহলে নামিয়ে নাও এবং ইন্টল কর স্বাবাবিক নিয়মে,
ডাউনলোড সফট লিঙ্ক
এরার চল শরু করি স্বপ্নের প্রগ্রামিং=====>
index.html ফাইলটির উপর Mouse Right Button ক্লিক করে Edit With Notepad++ দিয়ে Open করি। এবং লেখি
Welcome To My Fast HTML Program Hello World.
তারপর Save করি Ctrl+S চেপে ,
index.html ফাইলটি ওপেন কর তোমার ব্রাউজার দিয়ে, অথবা Notepad++ থেকে।
যদি
Welcome To My Fast HTML Program Hello World. লেখাটা দেখায় তার মানে তোমার প্রথম প্রগ্রাম সফল ভাবে চালু হয়েছে।
কিন্তু এভাবে প্রগ্রাম লেখলেত হবেনা তাই নিচের নিয়মে লিথতে হবে ,
তাহলে লেখেফেল দেখবে একই ফল পেয়েছ।
যেহেতু আমরা বিভিন্ন প্রজেক্ট করব তই এভাবেই শিখব।
<!DOCTYPE HTML>
<html>
<head>
<title>
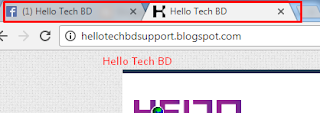
Hello Tech BD</title>
</head>
<body>
Welcome To My Fast HTML Program Hello World
</body>
</html>
এখানে
html, head, title, body এগুলো হল
Tag, আর
টেগ সব সময় লেখা
শরু করতে হয় < > চিহ্ন এর ভিতরে, আর শেষ করতে হয </ > চিহ্ন এর ভিতরে।
# title টেগ এর ভিতর যা লেখবে তা দেথাবে তোমার ব্রাউজারের
Tab এর মধ্যে,
আর আমরা প্রগ্রাম লিখব
body টেগ এ ভিতরে
<body> </body>।
তাহলে আজ এপর্যন্ত ই আবার ২য় পর্ব নিয়ে যেন হাজির হতে পারি দোয়া কর।
আল্লাহ হাফেজ
ভাল লাগলে অবশ্যয় ফেইসবুকে লাইক দিবে
আর সামনে আরো এমন মজার প্রজেক্ট পেতে চাইলে আমারদের
Facebook Page Like দিয়ে সাথে থাকো এবং আমাদের চ্যানেলে
Subscribe কর।

 14:23
14:23